Search the Community
Showing results for tags 'fill html form'.
-
Basic help for filling upload form in browser
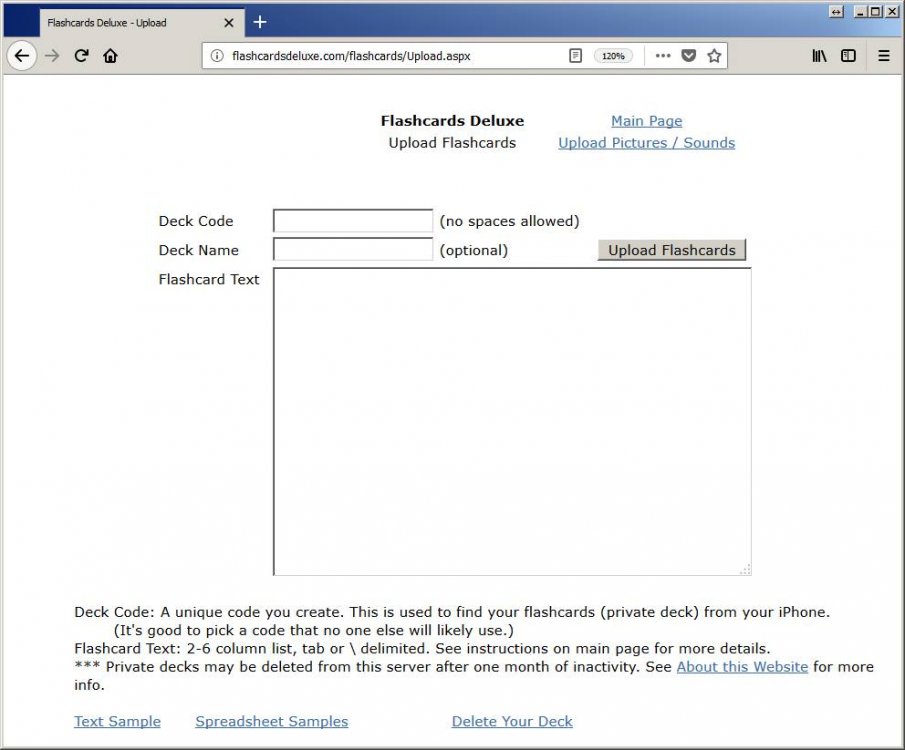
rudi posted a topic in AutoIt General Help and Support
Hello, usually I do Win automations, so I have no skills at all to handle HTML forms :-/ The script to catch and syntax check the required information from Excel is done. Now I'd like to automate the upload using this form, too: http://flashcardsdeluxe.com/flashcards/Upload.aspx What browser is easiest to do so? (IE, Chrome, FF) The Values $DeckCode, $DeckName, $DeckDefinition shall go to their HTML form fields finally "click" the button "upload flashcards" <table width="70%" class="cssCenter" border="0"> <tr> <td style="width: 1%">Deck Code</td> <td style="width: 100%"><input name="ctlDeckCode" type="text" id="ctlDeckCode" style="width:50%;" /> (no spaces allowed)</td> <td></td> </tr> <tr> <td style="width: 1%">Deck Name</td> <td style="width: 100%"><input name="ctlDeckName" type="text" id="ctlDeckName" style="width:50%;" /> (optional)</td> <td style="width: 1%" align="right"><input type="submit" name="ctlUpload" value="Upload Flashcards" id="ctlUpload" /></td> </tr> <tr> <td valign="top" style="padding-top: 5px" >Flashcard Text</td> <td colspan="2"><textarea name="ctlFlashcardText" rows="2" cols="20" id="ctlFlashcardText" style="height:280px;width:100%;"></textarea></td> </tr> </table> If someone kindly could jump in showing how to address just one of the input fields and how to "click" the "upload flashcards" button, I should be able to do the rest myself. TIA, Rudi.- 6 replies
-
- internet explorer
- firefox
-
(and 2 more)
Tagged with: