WebDriver: Difference between revisions
No edit summary |
No edit summary |
||
| Line 35: | Line 35: | ||
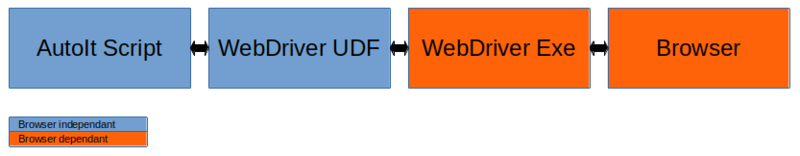
=== Big Picture === | === Big Picture === | ||
[[File:WebDriver.png]] | How the browser independant and browser dependant parts fit together:<br> | ||
[[File:WebDriver.png|800px|||Big Picture - How everything fits together]] | |||
== References == | == References == | ||
Further information sources: | Further information sources: | ||
* W3C: https://www.w3.org/TR/webdriver/ | * W3C: https://www.w3.org/TR/webdriver/ | ||
Revision as of 17:54, 26 December 2019
This page is still a work in progress.
Introduction
WebDriver API
The W3C WebDriver API is a platform and language-neutral interface and wire protocol allowing programs or scripts to control the behavior of a web browser.
WebDriver enables developers to create automated tests that simulate user interaction. This is different from JavaScript unit tests because WebDriver has access to functionality and information that JavaScript running in the browser doesn't, and it can more accurately simulate user events or OS-level events. WebDriver can also manage testing across multiple windows, tabs and webpages in a single test session.
WebDriver UDF
The WebDriver UDF allows to interact with any browser that supports the W3C WebDriver specifications. Supporting multiple browsers via the same code base is now possible with just a few configuration settings.
Requirements
The following UDFs need to be installed - independant of the Browser you try to automate:
- JSON UDF
- WinHTTP UDF
- WebDriver UDF or from github
One of the following Drivers needs to be installed - depending on the Browser type and version you try to automate:
| Browser | Download Link | Latest Version / Date | Comments |
|---|---|---|---|
| Chrome | 80.0.3987.16 - 2029/12/19 | Follow this link to select the correct version depending on the Chrome version you run! | |
| Edge | Microsoft | 81.0.370.0 | |
| FireFox | github | 0.26 / 2019/10/12 | Firefox version ≥ 60 is recommended |
| Internet Explorer | Microsoft |
Limitations
Not all WebDriver functions have been implemented by each browser. To check the status, click on the below link for each respective browser:
Big Picture
How the browser independant and browser dependant parts fit together:
References
Further information sources: